Contact Camo
Contact Camo protects email addresses by obfuscating or completely hiding them in both the source code and the DOM.
Prevent Scammers from Scraping Your Site
Hides Email Addresses from Web Scrapers and Bots
Highly Configurable so You’re in Control
Overview

What is Contact Camo
Contact Camo is a plugin for Wordpress developed by Plan Left that effectively hides or obfuscates email addresses from scammers, web scrapers and internet bots to help minimize spam and other nefarious, automated actors.
In addition to protecting email addresses, Contact Camo also provides some granular control over how those protected email addresses can be displayed and interacted with by users that are very useful to site builders and also help make site maintenance easier.
Example use cases

Educational Organization with large faculty directories

Nonprofits who need to be accessible without displaying in-content email addresses

Large Organizations who have departmental pages and points of contact but don’t want to maintain multiple contact forms

Anyone who doesn’t want to expose email addresses to the scammers, scrapers and bots of the internet.
Who is the plugin for?

Site administrators and content editors/moderators. Anyone with a WordPress site that would like the peace of mind of knowing that their client’s email addresses are safely hidden from spam bots and other unintended consumers with ill intent. Content creators that don’t want to worry about the complications and time expenditure of dealing with and managing their user base getting spammed from their platform. And especially when any of the above mentioned require some level of control over what’s displayed to their users, who may very well be their customers or clients or patients, etc…It’s for site builders that want protection AND customization without being overwhelmed.
Why we made the plugin
We work with many non-profits and educational organizations that need to list contact info in directories on their website. Due to the public visibility of these and their large user base, our clients web properties are under constant threat from spammers and bots. We wanted to ensure that their user directories were safe from these threats while still being functional to visitors. In other words, we needed to hide a bunch of email addresses from the outside world while still allowing the outside world to contact those users via their email address. When we got to developing this plugin, we knew we had to provide a solution that was as bulletproof as possible while allowing our clients and customers the most amount of control over things as practical.

Ultimately, we needed to create a plugin that would:
Optionally hide or obfuscate email addresses from scrapers and bots securely and confidently. For our use case, email addresses needed to be obfuscated in the source code, the DOM, and in HTTP requests. We took the email address out of the client-side equation completely by just tucking it safely away in the database in a lookup table instead of providing a workaround that simply disguises the email address. We essentially took the email address to a safe house and sent out its representative to interact with the outside world on its behalf. Nobody gets the email, not no way, not no how, see?!?
Provide users with lots of control over the UX of protected email addresses, but without the need for cumbersome configuration. We decided a shortcode with some good options and sensible defaults would foot the bill for most users.
Be performant in capabilities, lightweight in footprint, and opinionated in scope.
The client was very pleased with the end-result and so were we. So, we decided to offer it back to the community. Our development team reviewed and scrutinized the existing plugin, found areas for improvements and further customizations, and baked them right in for everyone to use.
What Problems Does it Solve?
Contact Camo hides or obfuscates email addresses in the source code AND the DOM. Not only this, it ensures the protected email address is never used in any page or ajax request from its originating context; all handling/processing is done server-side. Once hidden, the client-side never sees the original email address again (where hidden). The obfuscation (key) is a hash that is stored in a lookup table with the original email address.
A few of the limitations we found in some existing (but great) plugins:
How does our plugin work?
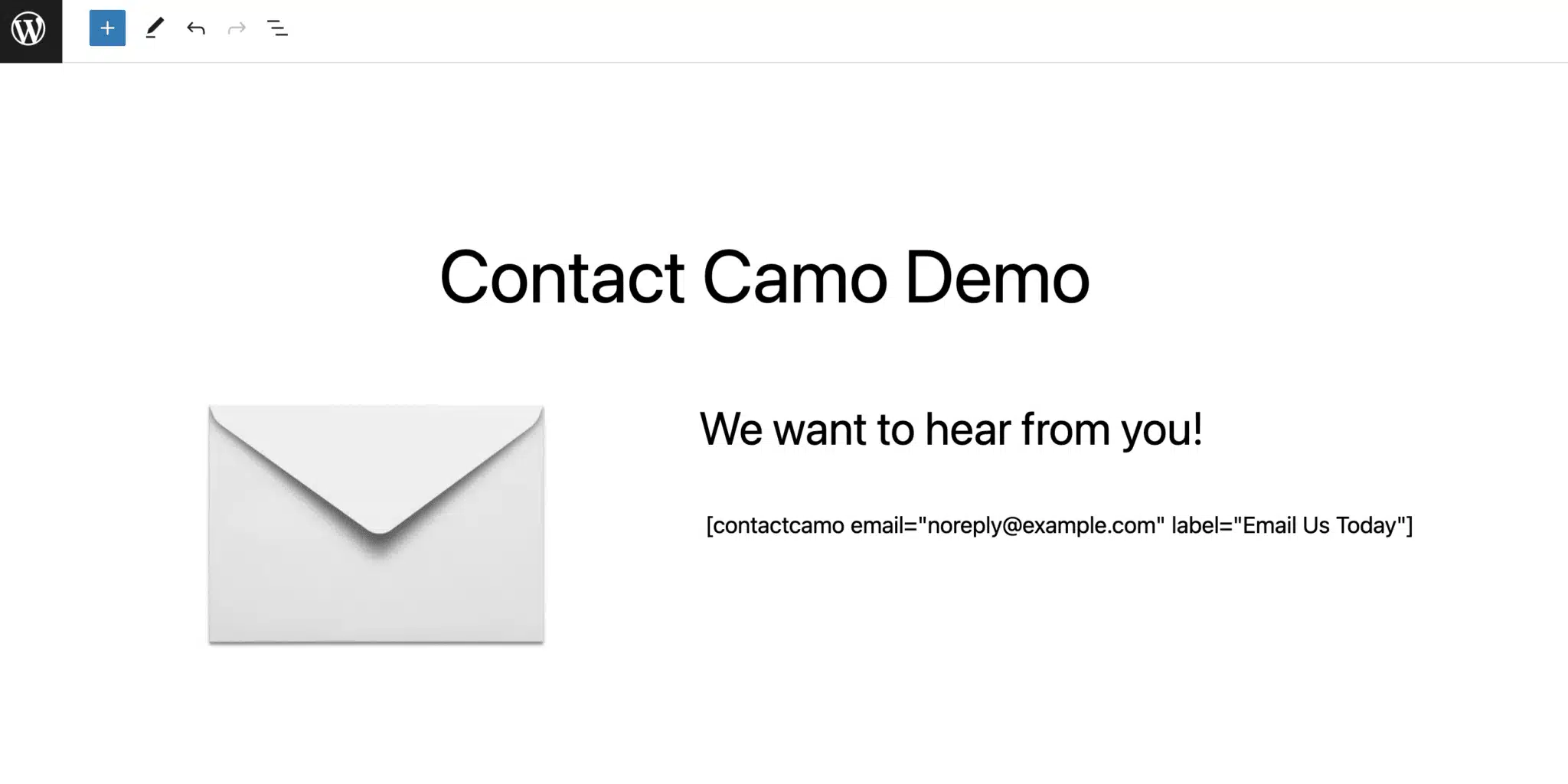
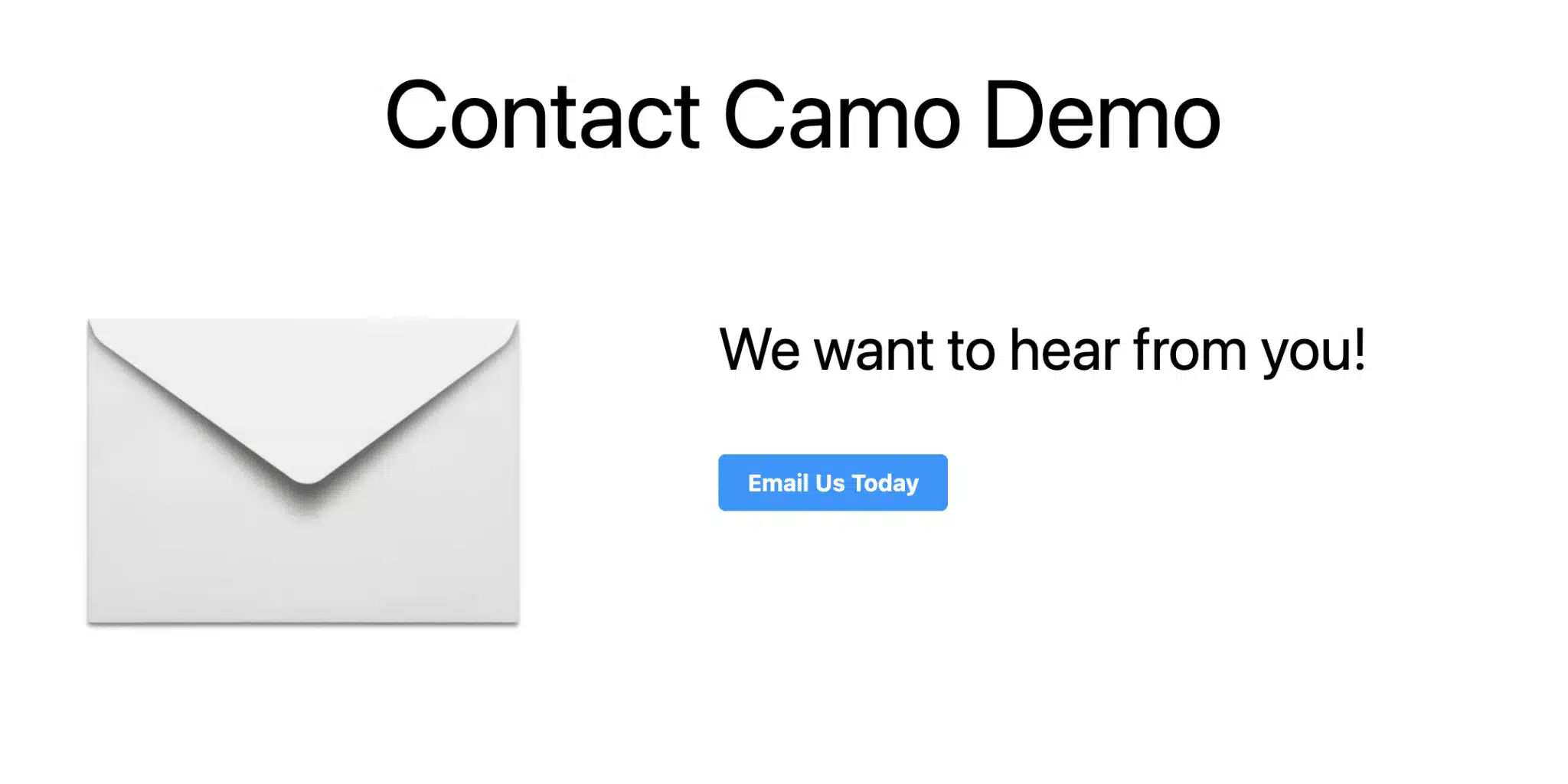
Contact Camo simply provides a shortcode that can be used to manually obfuscate email addresses and control how the obfuscated email address is presented back to the end-user. The shortcode accepts parameters for CSS classes and an optional text label, so the sky’s the limit for display.
This shortcode’s eventual default output is a clickable link with the obfuscated email address’s generated hash stored in a data attribute. On click, this hash is used to lookup the email address (or generate and store a new hash in your database for that email if one doesn’t already exist) and then open the browser’s configured email client with the “To” field pre-populated with the corresponding email address.
The shortcode accepts several parameters for overriding the default output. Output a button instead of a link, add CSS classes, change the text output, etc… The sky’s the limit for display.
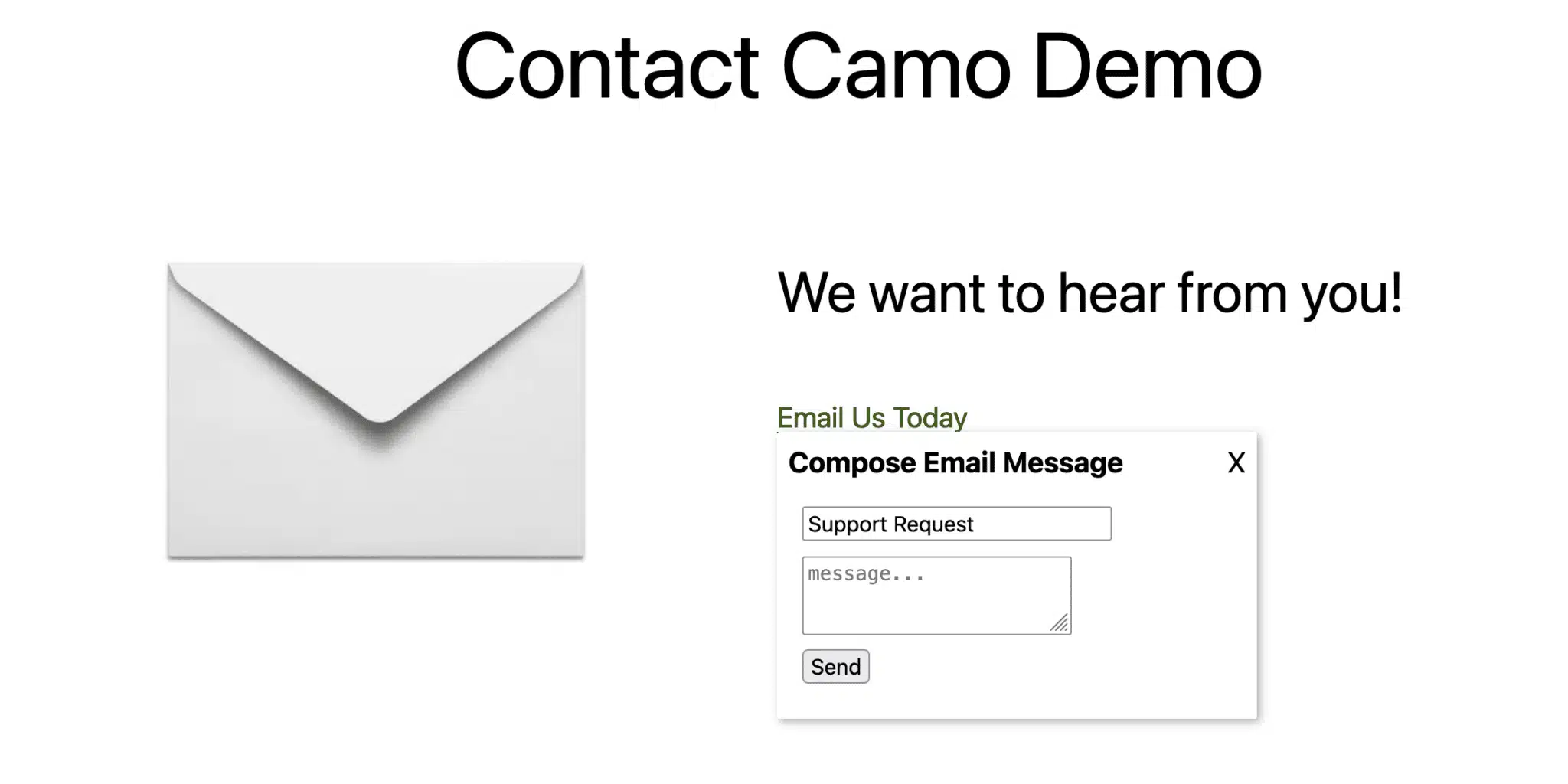
The shortcode also has parameters for displaying an embedded contact form or an optional modal popup contact form instead of a clickable link that opens the browser’s default email client.
What is Hide vs Obfuscate?
What can I do with it?
We chose to err on the side of simplicity; balanced, but with enough options to be useful. To this, we output a basic anchor tag by default, or – if overridden – a clickable button. We give the user control over which of these as well as css classes and an id. The text output is configurable. And with one option, you can have a modal contact form popup when users click on your link. All without showing the email address you want to use, but hide. Hide for real for real. The plugin includes template files if you wish to really change the output, like maybe you want a different wrapper, or need to include some custom data attributes for javascript to use. We thought about adding all that level of configuration to our shortcode, but figured if you were at that point, you’d probably also know how to edit a template file ;)

Here are some ways you can use it:
Contact us for customizations
Contact us for requests and customizations. Please submit all support requests in the queues.